You can now proceed with uploading your content to your toolkit pages.
Here are some things to note when uploading materials to content pages:
Copying text from original documents
Always copy and paste content as plain text then format in RDS as described below. This is to avoid hidden code in Word docs, PDFs etc. from altering or omitting content. Use a text editor such as Notepad and always ask content owners to carefully check content for accuracy before signing it off.
Changing text style
When you copy/ paste text into the text box, it will automatically set to the default Right Decision Service style. To change the text style, you can use the Rich Text Editor.
See the Style Guide Standard Operating Procedure to ensure your style is in line with the RDS conventions.
Accordion sections
If a page contains a large volume of content, you can segment it into 'Accordion content sections', using the second tab on the menu of Content pages and Guideline pages:

You can create smaller content sections which users can click to open. You can set accordion sections to be open as default by toggling on the "Open by default" button which appears when you create a new section.
Linking
You can create links to a another page within your toolkit using the link ( ) button on the Rich Text Editor. Click the icon, and then scroll through your toolkit structure in the list until you find the page you would like to link to. Select this page, and click 'Submit'.
) button on the Rich Text Editor. Click the icon, and then scroll through your toolkit structure in the list until you find the page you would like to link to. Select this page, and click 'Submit'.
You can also link to content within a page (e.g. a specific paragraph) using the anchor ( ) button. To do this, follow the instructions below:
) button. To do this, follow the instructions below:
1. Create the content you want to link to.
2. Enter the id which will act as the target for your anchor link. There are two ways to do this:
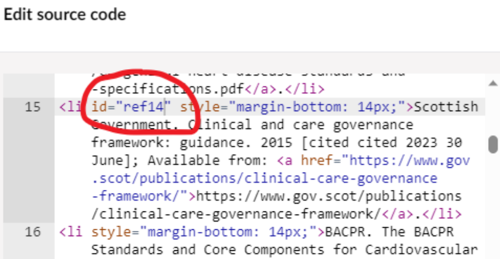
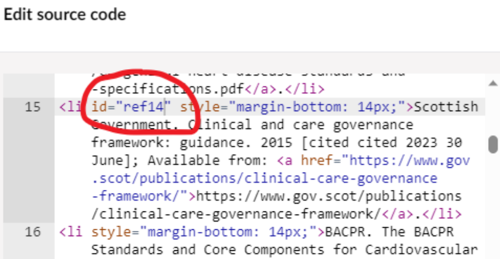
a. Access the source code and add an ID tag to within the element you want to link to.
- The format is id=”x”, e.g., id=”ref14”
- In context, this could look like: <p id=”ref14”>Your text</p>

OR
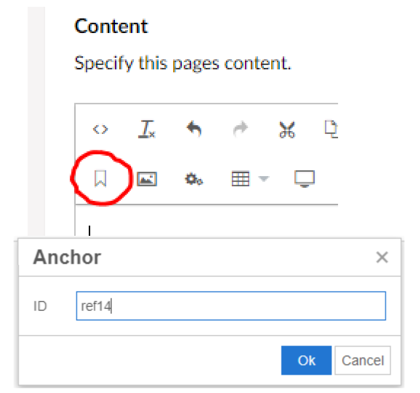
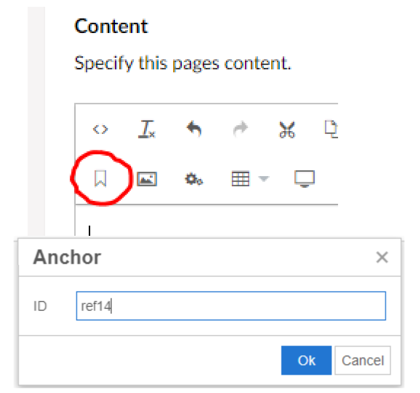
b. Highlight the content you want to link to, click on the anchor icon on the toolbar, then enter your ID tag. This will add an element containing that ID to the selected section of the page.

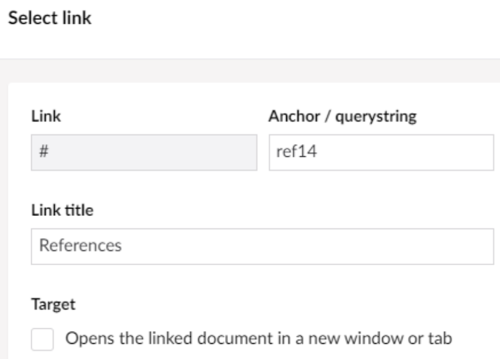
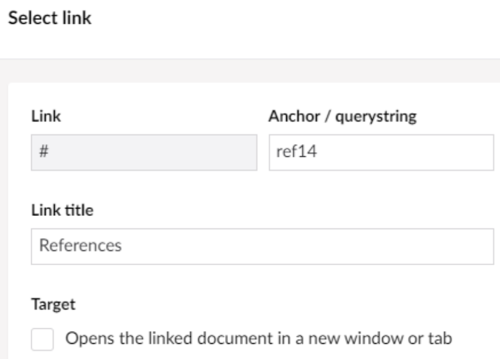
3. Add a hyperlink which will link to your anchor. When editing the link, enter your id in the ‘Anchor / querystring’ box.

4. When you click on the hyperlink, you will be directed to the target section within the page.